In 2024, are we still reliant on outdated responsive web design to accommodate varying browser sizes? I’m pondering whether it’s still necessary to create responsive web designs specifically tailored for desktops.
Thanks to modern browsers, their capabilities extend far beyond our expectations. They now adapt to different device types and varying browser sizes. This raises the question: why persist in supporting all breakpoints for desktop users? How many users actually browse in a window of mobile or tablet size, which is roughly half of the full-screen size?
In 2023, my research led me to consider a concept where desktops only support breakpoints necessary for the full desktop size, letting smaller devices handle custom sizes through browser detection. Whether this approach proves effective remains uncertain. However, it’s evident that smaller breakpoints are generally unnecessary in a desktop environment unless users have a specific reason for a reduced view.
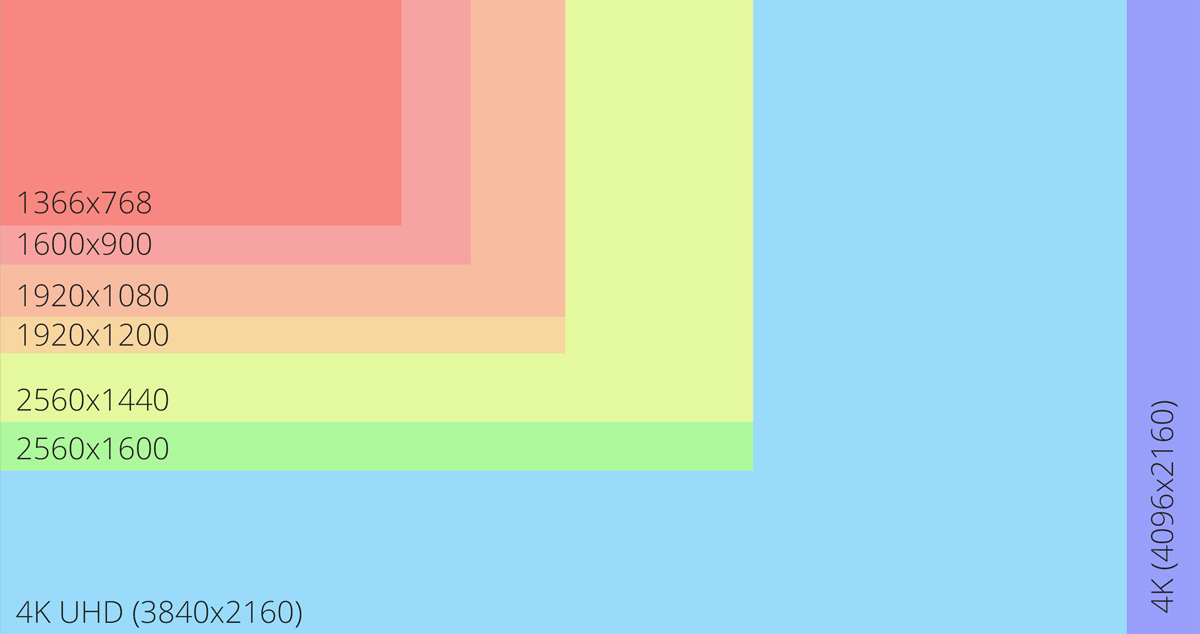
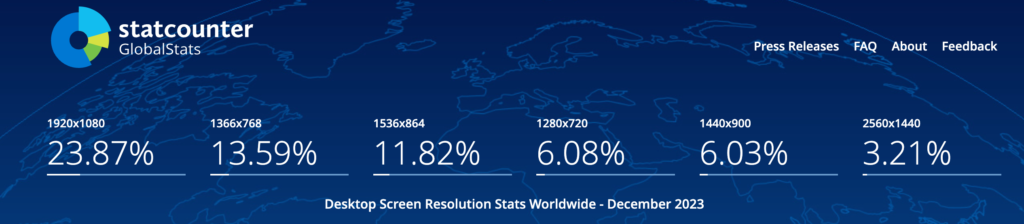
According to data gathered through a search, the most common desktop screen resolutions in the US are 1920×1080 (22.18%), 1366×768 (14.04%), 1440×900 (6.41%), 1280×720 (5.45%), and 1280×1024 (4.52%). Clearly, 1920×1080 is the predominant choice, and resolutions below 1366 are relatively uncommon.

Some industry leaders have adopted a strategy of eliminating all breakpoints for desktops, focusing solely on what enhances the desktop user experience.
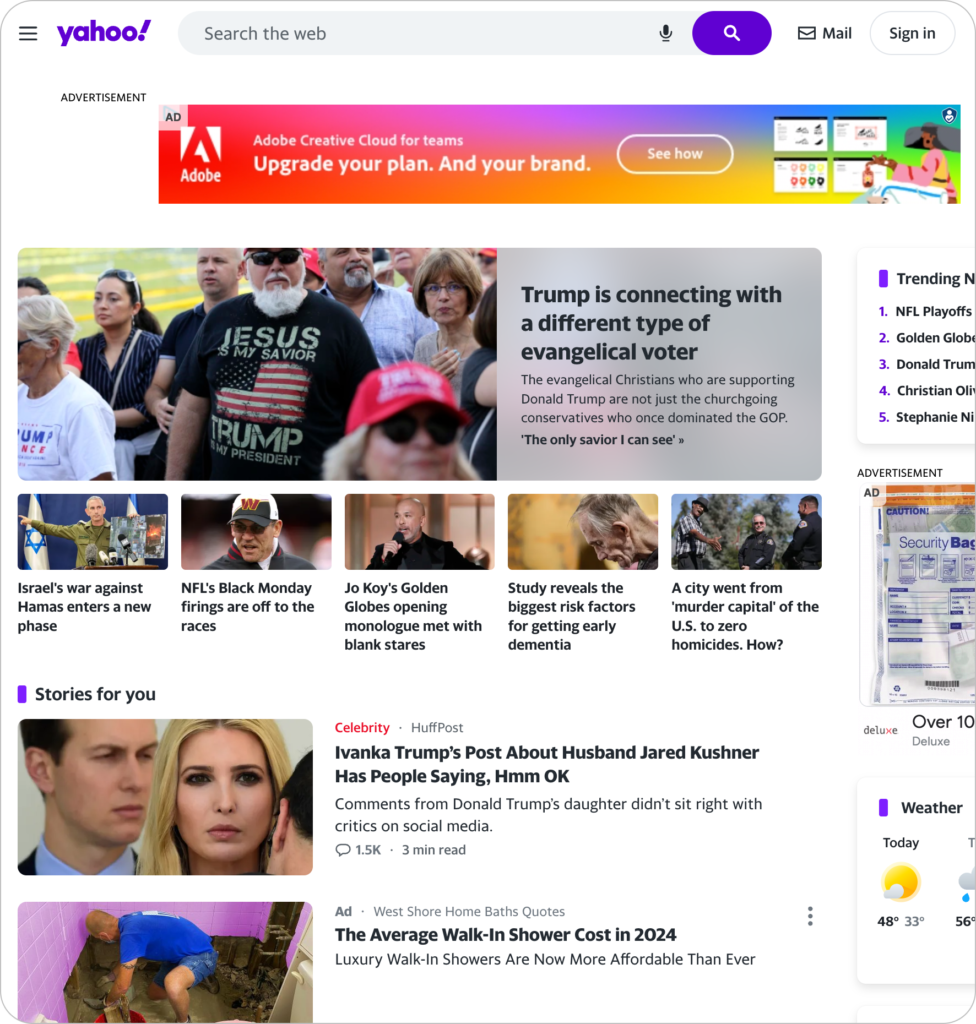
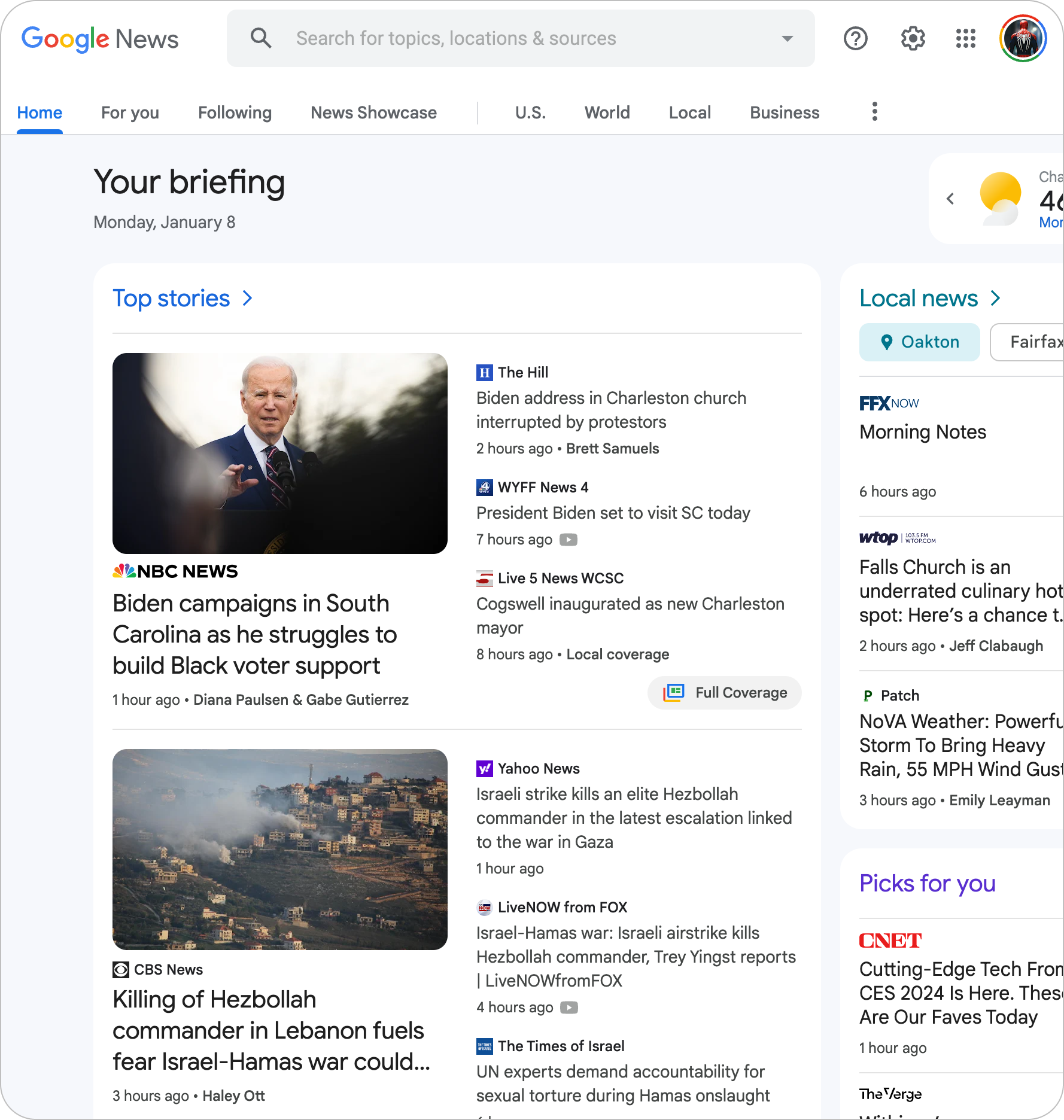
As evident from Google News and Yahoo, they have ceased support for breakpoints starting around the tablet view. This decision is logical because the userAgent property can determine both the user’s device and browser size. This brings us back to the initial question: Is it necessary to cater to all breakpoints for desktop experiences?